How to embed Github Gists into a Webflow Page
An easy way to get gists into your posts on Webflow.
Webflow is such a pleasure to work in, the team at Sheda love using it, we've built websites, interactive infographics and a few landing pages with it and find it has a far better experience than other CMSes (Cough Cough WordPress).
One of the biggest gripes I've had with it as a tool is that it's really difficult to add Github Gists to the content pages. A few people on the Webflow community forum seem to have this problem as well.
As a product development firm that produces software and sometimes blogs about what we've built this is a major drawback to an otherwise very good CMS.
Luckily we've found a way around this allowing us to embed awesome gist nuggets like this:
<p>CODE: https://gist.github.com/irony/441221d4a55b9b4eea253b66d4c94ad6.js</p>
about-seed
You can embed this gist into Webflow by inserting the gist URL in your editor field in this format.
<p>CODE: https://gist.github.com/irony/441221d4a55b9b4eea253b66d4c94ad6.js</p>
You can get the gist URL of your gist from the Embed section of the gist page in github.
.gif)
Embedding Code Into Webflow
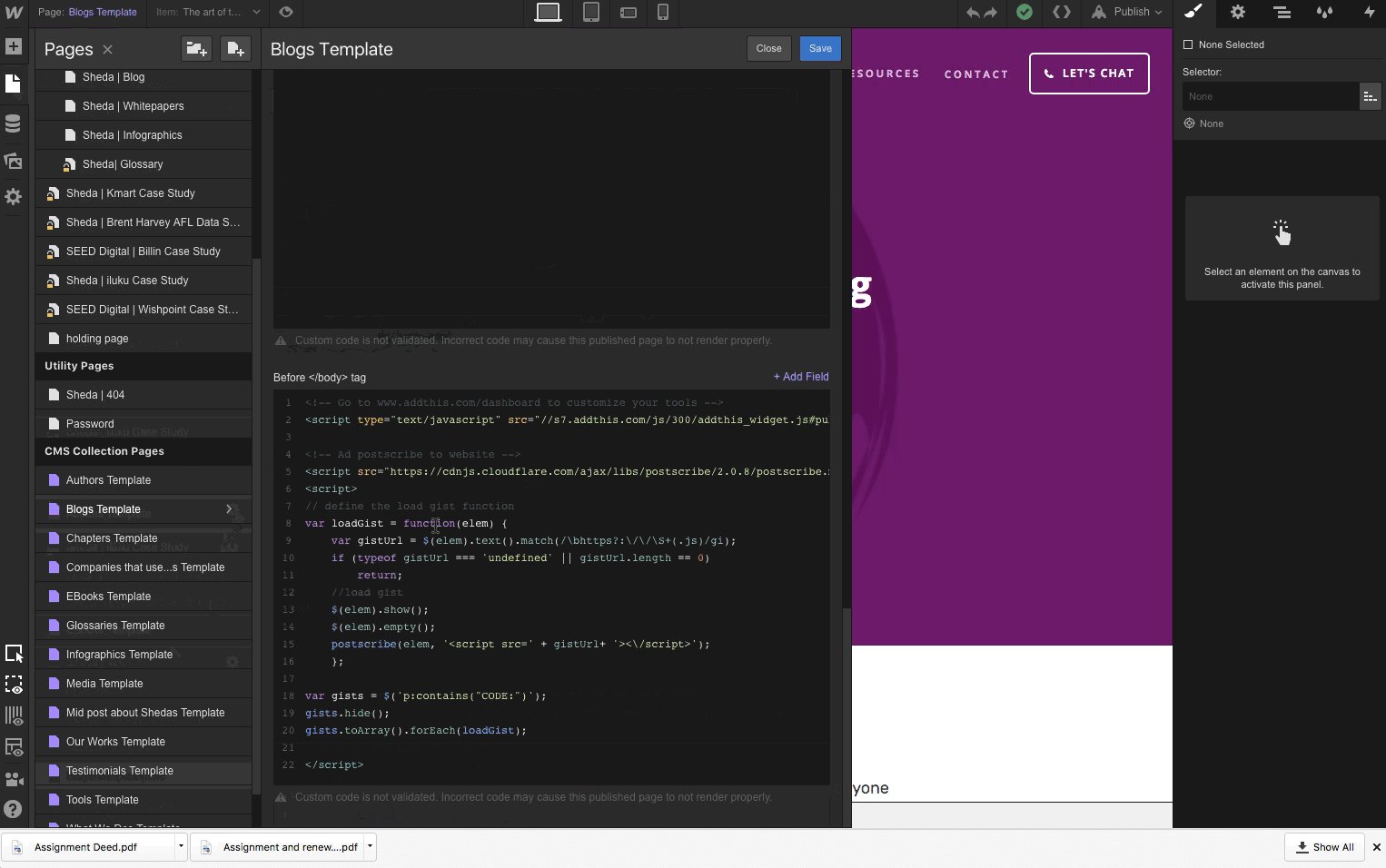
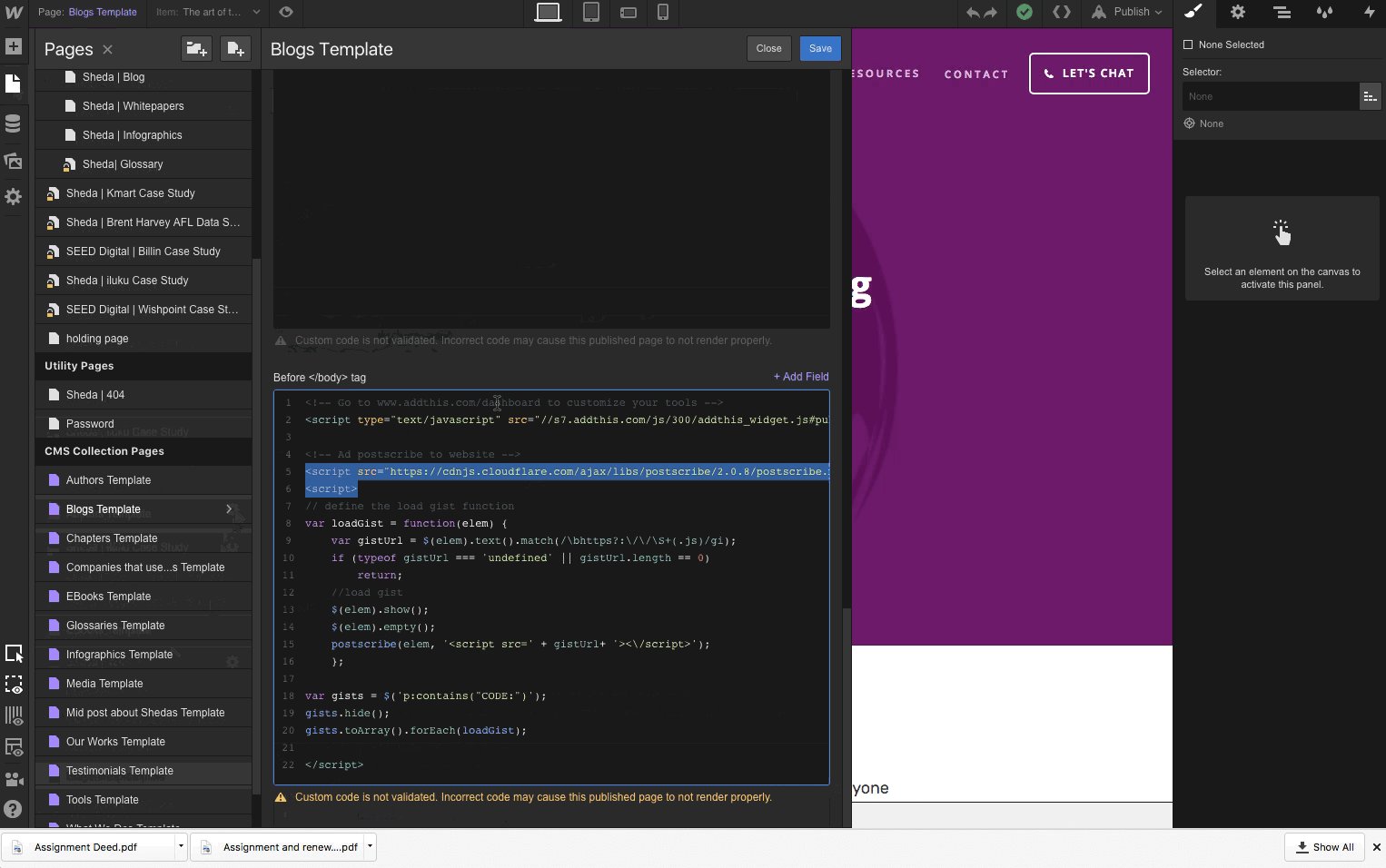
The first step is to include the postscribe library into your Webflow site.
Include Postscribe
You can either include this sitewide or for a specific template or page. In the gif below I'm actually including the library in the footer section of my blog template.

<script src="https://cdnjs.cloudflare.com/ajax/libs/postscribe/2.0.8/postscribe.min.js"></script>
Add code to include gist into page
After adding the postscribe library to your template or page, you will need to also need to add this embed gist script rendered below in a gist to your site settings or page settings as well.
Copy and paste the following code below into your site settings or page settings.
<p>CODE: https://gist.github.com/mebinum/a336167b97d410ea6df25146fa501658.js</p>
Add Custom Styles to Header (Optional)
You might need to change the styles for the gists depending on your page layout, I had to add the styles below into our blog template to get our blog to keep looking good on mobile.
<p>CODE: https://gist.github.com/mebinum/96e5893487653a4b34f016c6d365a413.js</p>
Optional styles you might need to add to your page template.
Embed Gist into your rich text editor
To embed your gist into your site, open up your page and insert the gist using this format.
<p> CODE: https://gist.github.com/mebinum/a336167b97d410ea6df25146fa501658.js</p>
Please use the URL for the javascript file that's provided in the embed code for the gist. See gif above on how to do that.
That's it, you should be able to include gists into your Webflow blog as much as you like :)
Yeah let's celebrate!!
Hopefully, the team at Webflow will come up with a more elegant and in-built solution. Till then enjoy and if you need a hand with developing awesome sites in Webflow give us a shout or send me a message via facebook messenger.
Want some help creating web and mobile products that your customers will love using Webflow? Drop me a line below or click on the floating head to chat with us.